Las imágenes en WordPress juegan un papel vital en la mayoría de los sitios web. Pueden mejorar la lectura, decorar su sitio web, e incluso pueden tener un efecto en las clasificaciones de los motores de búsqueda.
Por lo tanto, entender cómo se almacenan y cómo pueden ser optimizadas te ayudará enormemente en la estructura de tu web.
Sin embargo, como la mayoría de las cosas en WordPress, hay muchas maneras de manejar las imágenes en WordPress. Por lo tanto, el método depende en gran medida de cómo quieras enfocar la situación.
INDICE DE CONTENIDO
¿Dónde almacena WordPress las imágenes?
Si estás empezando en WordPress, posiblemente digas, o pienses, que las imágenes se almacenan en la Biblioteca de medios. Y aunque así es como accedes a ellas en tu sitio web, no es donde se almacenan realmente.
En realidad, WordPress organizará los medios en carpetas en tu directorio de alojamiento o hosting. En este caso, encontrarás las imágenes en la ruta de carpetas de tu servidor: /wp-content/uploads/
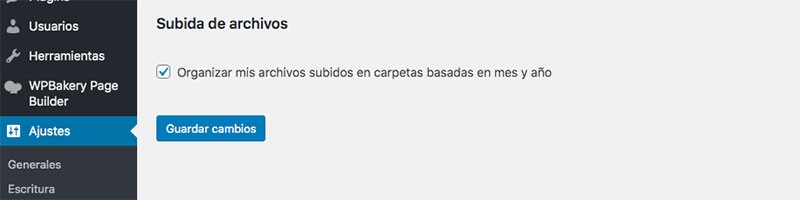
Es aconsejable que le indiques a WordPress que guarde las imágenes por fechas, y organizadas por Años y Meses. Será más fácil encontrarlas dentro del Servidor , en la carpeta Uploads.
Para lograr eso, debes ir a Ajustes>Medios, y clicar la casilla que dice: Organizar mis archivos subidos en carpetas basadas en mes y año.

De esta forma, todas tus imágenes en WordPress estarán organizadas por años y meses.
Por ejemplo, si subiste una imagen en Agosto de 2020, la ubicación de la carpeta de medios de WordPress sería:
/wp-content/uploads/2020/08
En este caso, 2020 es el año y 08 es el mes (Agosto).
¿Por qué hay tantas copias de las imágenes en WordPress, dentro de la carpeta Uploads?
También es importante conocer que WordPress hace múltiples copias de las imágenes. Y esto es super importante que lo entiendas.
Cuando subes una imagen a tu web, WordPress hace automáticamente tres (3) copias. Estas copias se correlacionan con los tres tamaños de imagen en WordPress: Miniatura, Mediana y Grande.
Para acceder y modificar estos tamaños por defecto, debes ir a Ajustes > Medios

Por lo tanto, si ves los archivos de tu carpeta Uploads en el servidor, deberías ver múltiples copias de la misma imagen en diferentes tamaños: los tres creados por WordPress, más la foto en el tamaño original que la hayas subido.
Esto es totalmente normal, y es la forma como maneja WordPress las imágenes.
NOTA: También hay Temas y Plugins que crean sus propios tamaños de imágenes personalizados. Así que puede ser que tengas más de 4 tamaños por cada foto que subas.
Esto permite ayudarte cuando quieres insertar una imagen en un post, o en una página, ya que WordPress te dará las opciones de tamaño de la foto a insertar.

Estos tamaños ya están prehechos y así WordPress mostrará en tu web, el tamaño adecuado de foto, ayudando así al tiempo de carga de tu web, mostrando una imágen a un tamaño menor que el original, por ejemplo.
Cómo acceder a tus imágenes de WordPress
Puede ser confuso encontrar tus imágenes en tu directorio de WordPress por primera vez, así que te mostraré cómo encontrar los archivos que mencioné anteriormente.
Usando cPanel
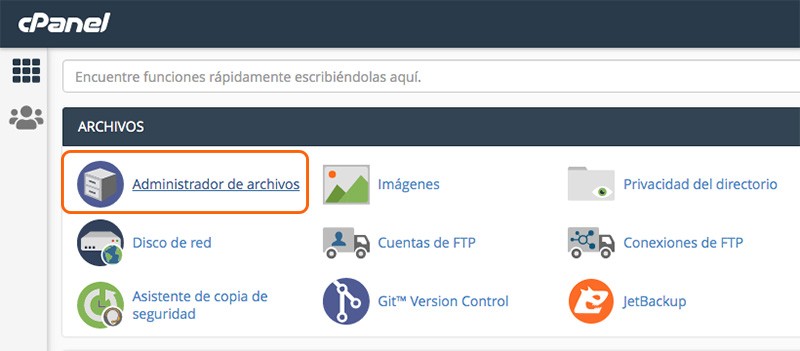
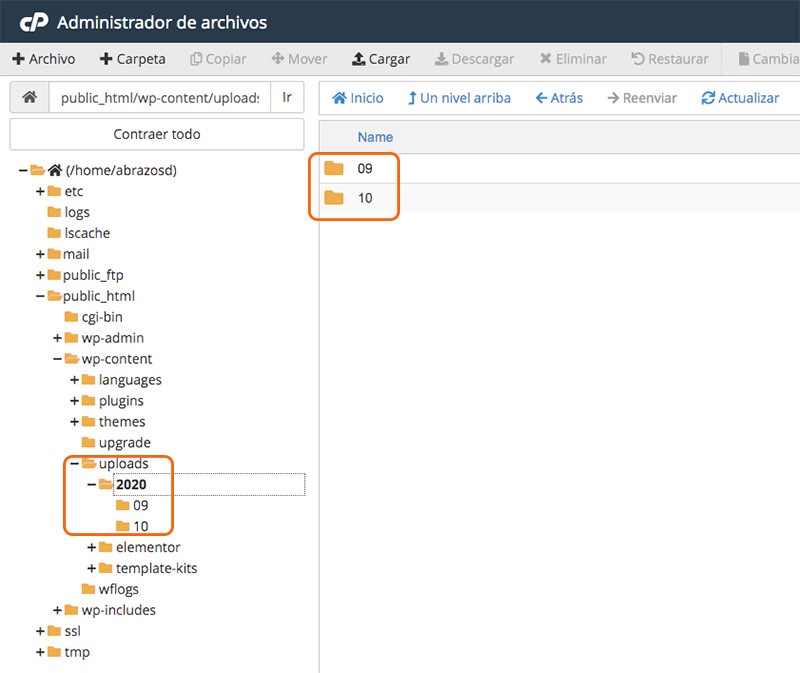
Ingresa a tu cPanel y selecciona la opción de Administrador de Archivos.

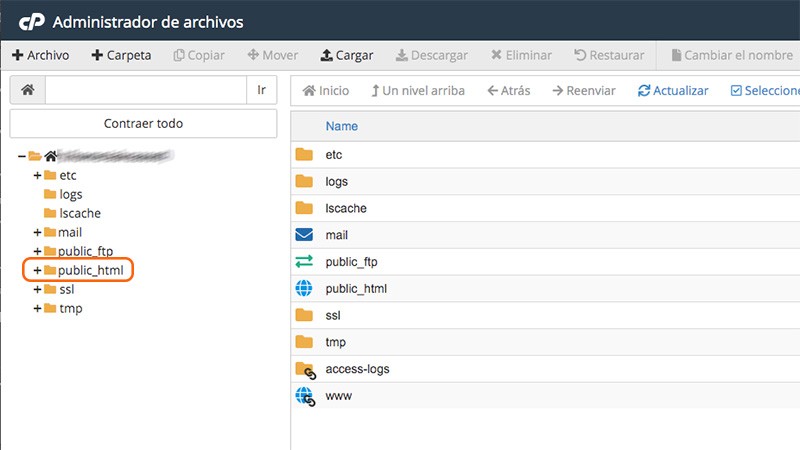
Selecciona la carpeta public_html.

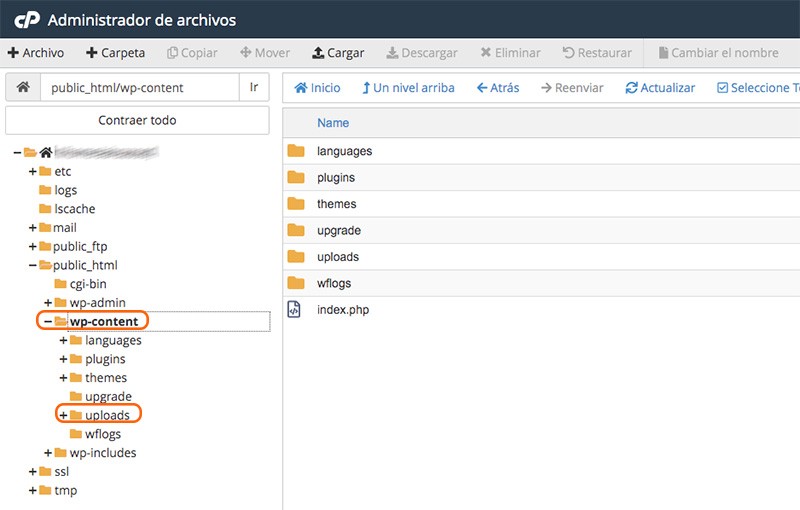
Localiza y selecciona la carpeta wp-content y dentro de esta, la carpeta uploads.

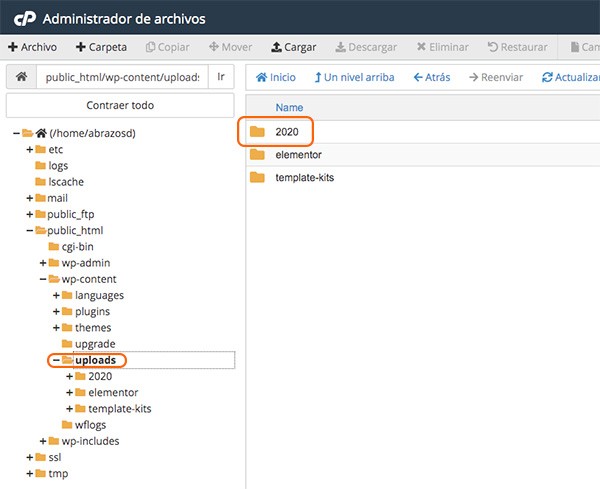
Dentro de la carpeta uploads, deberías ver una lista de años en la parte superior de esta carpeta.

En este caso en particular, al ser una web nueva, solo aparece la carpeta 2020.
Dentro de esta carpeta se encuentran los distintos meses del año 2020 en los cuales se han subido archivos a esta web: Septiembre y Octubre.

Ahora si miramos dentro de la carpeta de Septiembre, por ejemplo, podemos ver los diferentes tamaños de imágenes que se generan, por cada una de las fotos que se subieron a este WordPress

En este caso se han generado varios tamaños de imágenes:
- 1024×768 px
- 150×150 px
- 1536×1152 px
- 2048×1536 px
- 300×225 px
- 768×576 px
- Rotated
- Original
Usando el propio escritorio de WordPress
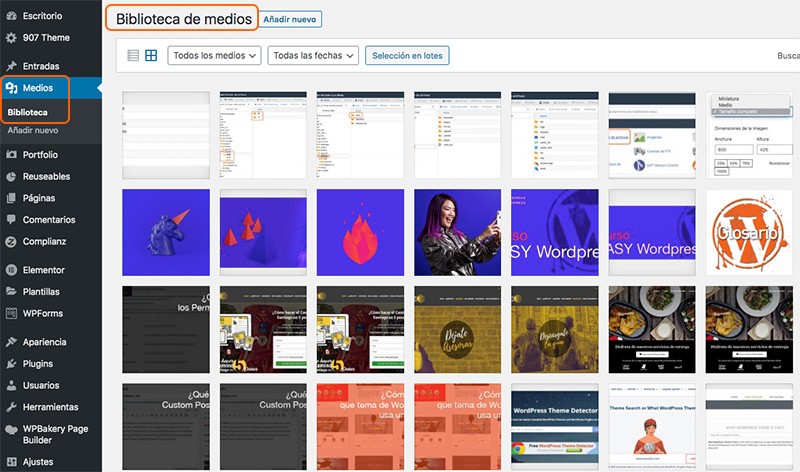
La forma más tradicional de ver tus imágenes es a través de la Biblioteca de medios.

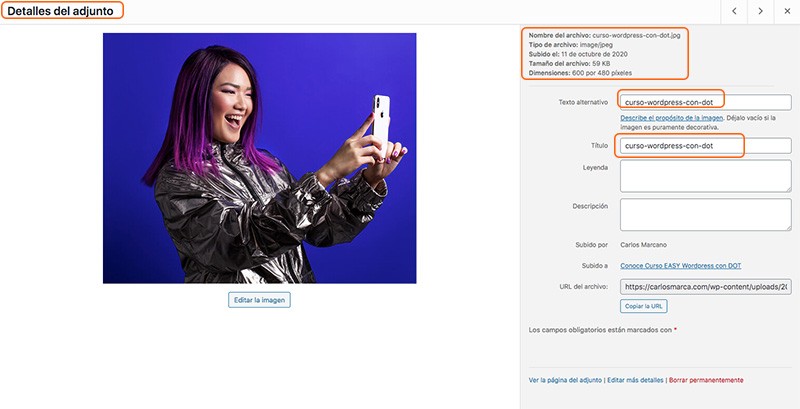
Te permite buscar por nombre, mes o tipo de archivo. También proporciona más información de la que encontrarías en el directorio de archivos, en tu servidor.

Por ejemplo, puedes ver el texto alternativo, las descripciones, los tamaños disponibles e incluso más información.
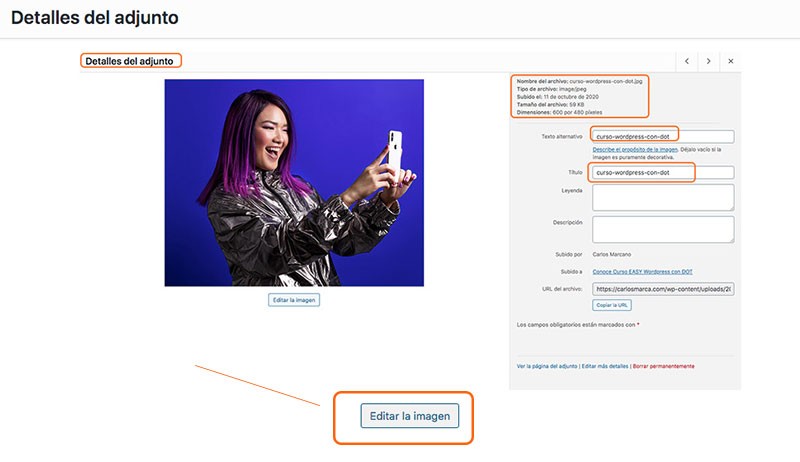
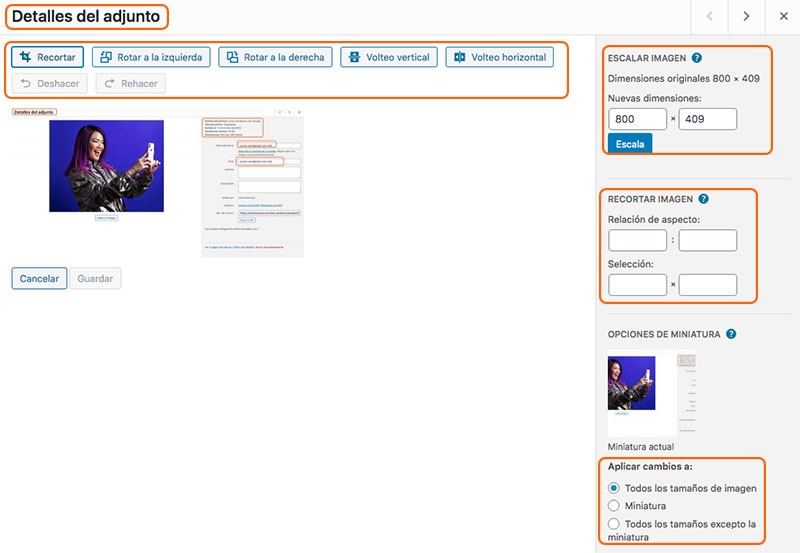
Además, puedes editar la imagen en el momento que la subes al WordPress, clicando en el botón: Editar la imagen.

De esta forma entras al editor de imágenes de WordPress. Que no es un Photoshop, pero te permite hacer ajustes de tamaño, proporción e inclusive rotar la foto, si es necesario.

Esto es extremadamente útil en muchas situaciones y te ayuda a evitar crear una nueva versión de la imagen que quizás ni utilices.
Organizando las imágenes en WordPress
WordPress no te da muchas opciones para organizar tus archivos multimedia: esto incluye imágenes, videos, audios, PDFs y más.
Bueno en realidad no te da ninguna…
Sin embargo, puedes organizar estos archivos dentro de la biblioteca multimedia usando el plugin FileBird.

Este plugin agrega un sistema de carpetas dentro de la biblioteca multimedia, que te permiten organizar tus archivos multimedia de la manera que desee.
Esto es particularmente útil para los escaparates de las tiendas, o en general cualquier web que maneje muchas fotos para diferentes productos o servicios.
Por ejemplo, digamos que tienes una tienda online que vende ropa. Puedes crear carpetas específicas para tipos de ropa como camisas, pantalones y zapatos. Puedes ir aún más lejos creando múltiples subcarpetas para cada marca o tipo dentro de la categoría específica.
Ten en cuenta que este plugin sólo organizará tu biblioteca multimedia y no cambiará realmente la ubicación de los archivos.
Estos archivos seguirán estando en la misma ubicación que expliqué anteriormente.
Plugins de Galerías de imágenes
A lo largo de los años, WordPress ha acumulado un número impresionante de plugins para mostrar galerías de imágenes. La visualización de imágenes en WordPress por defecto, deja mucho que desear.
Especialmente si tu sitio web se centra en las imágenes. En estas situaciones, instalar un plugin de galerías puede ayudar.
En la mayoría de los casos, estos plugins permiten personalizar completamente la forma en que se muestran las imágenes en el sitio web y suelen agregar otras funciones útiles.
Entre ellas se incluyen cosas como álbumes, etiquetado de imágenes y más.
Álbumes
Algunos plugins de galería almacenarán todos tus medios y los asignarán a los álbumes que crees. Esto funciona independientemente del editor de contenidos de WordPress.
Aunque se puede acceder a las imágenes como de costumbre, el plugin puede mantenerlas organizadas en su propia herramienta dentro del tablero.
Etiquetado de imágenes
Algunos plugins pueden ayudar a mantener las imágenes organizadas creando etiquetas para cada archivo. Estas funcionan de manera muy parecida a las etiquetas de contenido, ya que le dice al sistema qué archivos pertenecen a qué entrada.
Por ejemplo, podrías buscar todas las imágenes de WordPress que han sido etiquetadas como «flores» si lo configuras en el plugin.
Nota: Esta función sólo está vinculada al plugin que la añade.
En la mayoría de los casos, los álbumes y las etiquetas se eliminarán si desinstalas el plugin de imágenes que utilizaste. En muchos casos, puede desactivar el plugin y conservar la información.
Los propios plugins son los que conectan los datos con la imagen específica. WordPress guardará cosas como el texto alternativo y las descripciones, pero no las etiquetas y la codificación del álbum.
Conclusiones
Es muy importante conocer cómo es el manejo de las imágenes en WordPress.
Esto te permitirá poder sacarle más provecho a tu WP y también poder hacer mejor uso del tamaño y peso de las imágenes para ayudar al tiempo de carga de tu web.
Te recomiendo SIEMPRE optimizar tu imágen antes de subirla al WordPress, y además subirla al tamaño que la vas a utilizar. Esto ayudará a que no se creen más tamaños de imágenes que no vas a utilizar.
¿Utilizar algún plugin de imágenes? ¿Te queda alguna otra duda?
Dejame un comentario y recuerda que estoy para ayudarte.