Copiar una página en Visual Composer
Parece muy fácil, y WordPress debería ya tener una opción incluida para duplicar Páginas o Post dentro de nuestro Blog o página WEB.
Se supone que usaremos WordPress para crear contenido, y no para duplicar, no? Entonces para que querríamos duplicar una página o un Post?
En los proyectos que he desarrollado hasta ahora, a veces existe la necesidad de hacer esto, ya que, por ejemplo, las páginas son muy parecidas y solo hay que cambiar algunos contenidos, o bién, las páginas tienen una primera parte o especie de Header que no se puede incluir en el Tema y que tenemos que hacerlo «manualmente» en cada una de las páginas, o bién, hay una estructura de maquetación que se debe respetar en todas las páginas.
En este Post me voy a referir exclusivamente a Visual Composer o (Maquetador Visual en Español), aunque se puede aplicar para cualquier Page Builder que estemos utilizando.
Se que existe un plugin llamado Post Duplicator, pero quiero enseñarles un TIP para copiar una Página o Post realizado en Visual Composer y de forma sencilla sin utilizar ningún Plugin.
Vamos a la práctica…
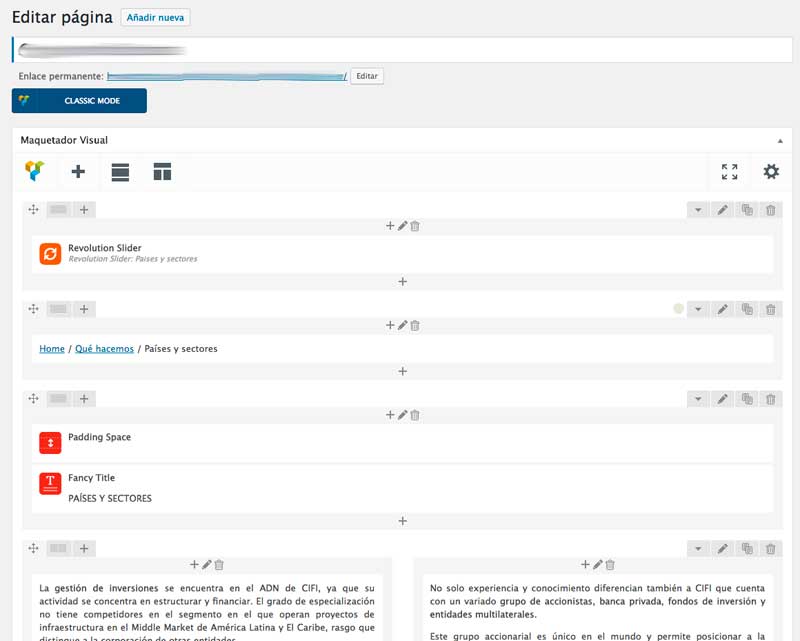
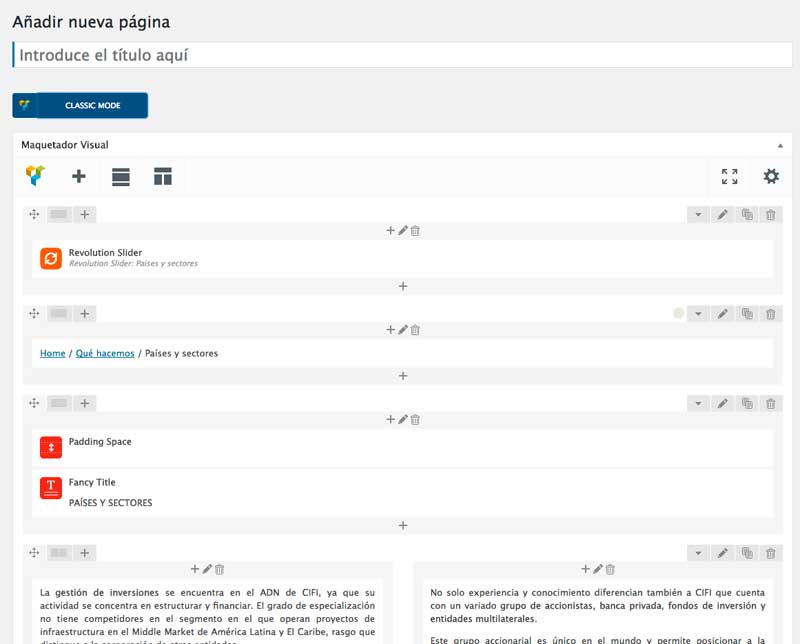
Imaginemos que tenemos una página en Visual Composer como la siguiente:
Como vemos, es una página que tiene un Slider, un Breadcrum, Un Titulo, Cajas de texto, etc.
Imaginemos que necesito copiar el contenido de esta página, para crear otra página que quiero que tenga exactamente la misma estructura, los mismos settings que ya le di a esta, los mismos CSS, los mismos paddings, etc.
Es decir, literalmente necesito una copia de esta página, y luego sustituir el contenido de las cajas de texto, alguna foto, el Slider, y colocarle mi nombre a la nueva página que voy a crear.
Perfecto.
Lo primero que tenemos que hacer, es darle al Botón:
Esto lo que hará, es convertir mi página en una serie de Códigos (Shortcodes) que son equivalentes a cada una de las cajitas que me coloca el Visual Composer.
Quedaría algo como lo que sigue a continuación. Las cajitas del Visual Composer desaparecen , y en su lugar veremos unos códigos que para muchos será Chino!!!
Pues es solo una representación en código de la información que está contenida en las cajas del Visual Composer.
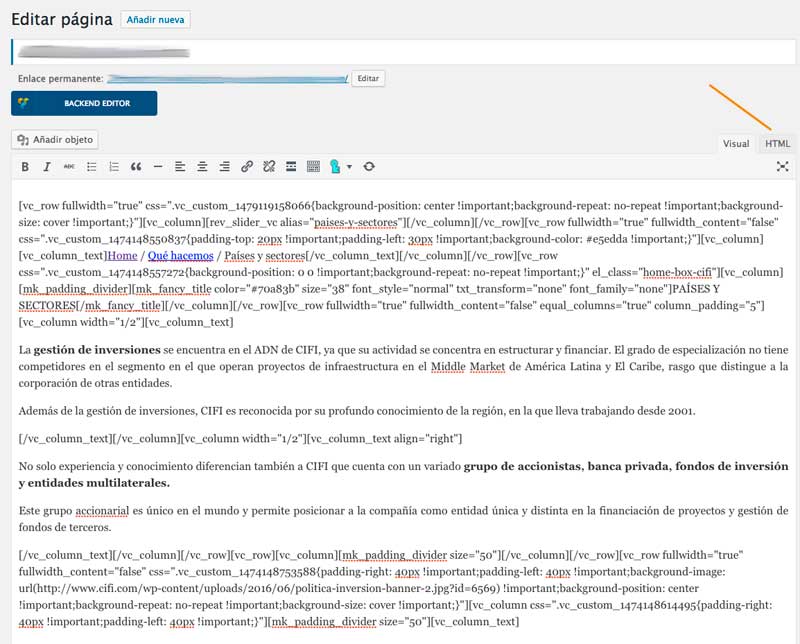
Para continuar, debemos clicar en la pestaña HTML, para poder ver el código HTML de la página que queremos copiar. Así que esta misma página se convertiría en algo como esto:
Ahora lo que tenemos que hacer es copiar todo este código. Es decir, seleccionarlo todo (tener cuidado que no se quede nada sin seleccionar), y darle a Copiar, bien sea con el botón derecho , o bien sea CTR <C>
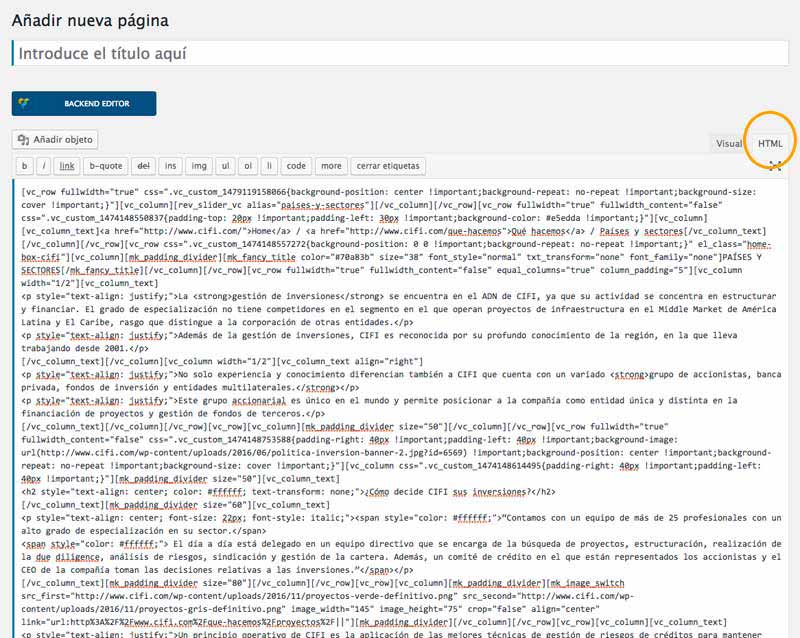
Luego le damos al botón que dice AÑADIR NUEVA, para crear una nueva página en Blanco. Esto lo podemos hacer en una pestaña diferente, o podemos darle al botón Añadir nueva, con el botón derecho de nuestro mouse (o ratón) y decirle que nos abra una nueva pestaña. O podemos ir a nuestro Menú de WordPress, Ir a Páginas>Añadir Nueva.
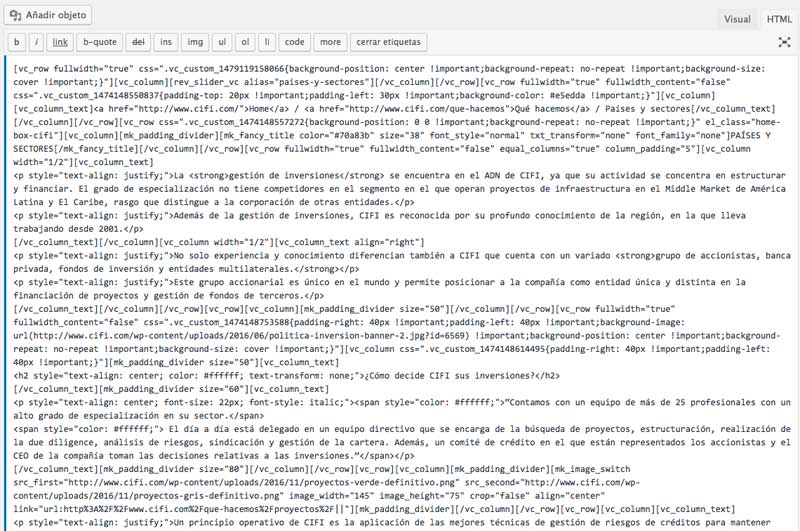
Una vez realizado esto, teniendo nuestra nueva página, estamos seguros de darle a la pestaña HTML, y una vez allí, pegamos el contenido de la página que acabamos de copiar.
Veremos algo como lo que sigue:
Ya la mayor parte del trabajo está lista.
Solo debemos Clicar en el botón que dice BACKEND EDITOR, para volver a nuestro Visual Composer, y tendriamos ya nuestro contenido volcado en nuestra nueva página, quedando algo como esto:
Como ven, tenemos exactamente el mismo contenido que teníamos en nuestra otra página, pero ya lo tenemos en una nueva página a la cual le debemos poner el nombre, y luego GUARDAR como borrador, mientras realizamos los cambios que necesitamos.
Espero que este pequeño TIP te ayude en un futuro o en un presente.
Si te gustó lo que aprendiste, no olvides compartirlo con los demás.
Un gran abrazo.
Carlos.












Hola Carlos. Me estoy volviendo loco con un tema que he instalado: AIR. Ya es la segunda vez que lo instalo todo de nuevo. Entre otros expedientes-x, me sale precisamente lo de duplicar páginas. Nunca me había pasado que al duplicar una página y cambiar cosas, luego se me borrara el contenido de la página origen y aparecieran los nuevos cambios. Como un efecto espejo. Y ahora que encuentro tu solución, el remate es que al pasar de Visual composer a Classic mode para seguir tu consejo, no me sale por ningún sitio el código en HTML. Está todo en blanco. ¿Se te ocurre qué puede estar pasando? Gracias de antemano.
Hola Angel. Gracias por escribir.
Bienvenido a mi mundo.. jejejej. A veces nos pasan cosas que no tienen explicación…
Así es WordPress y todo el mundo de la informática en general.
EL tema AIR no lo conozco. Pero según lo que me comentas, esa opción de duplicar te viene en el tema, o instalaste algún plugin?
Hay muchos plugins para duplicar. Te recomiendo que lo instales directamente en tu WordPress, y el que tenga más instalaciones y esté más actualizado (más recientemente).
En cuanto a lo otro que me comentas, tienes el Plugin de Editor Clásico Instalado? Si no, te aparecerá el Gutenberg y será algo distinto.
Ya me comentas…
Carlos
Hola, genial aportación… y no solo por duplicar post, para eso ya tenía el duplicate post y funciona de lujo. A mi para lo que me ha sido especialmente útil es para pasar contenidos de una página a otra sin tener que crearlos de nuevo, es decir, si quiero poner sólo una parte de una página en otra, o si quiero el mismo bloque en varias páginas… Me acabas de ahorrar muuuucho tiempo.
Muchas Graciassss
Asi es Ricardo… Yo lo utilizo para lo mismo.. Cuando quiero copiar una fila en específico que lleva mucho trabajo y no la quiero repetir.. Por ejemplo.
Gracias por escribir. Seguimos en la jugada… Carlos
Hola Carlos! Dupliqué una pagina tal como lo indicas y me surge un problema. La página nueva que creo a partir de la copia no se muestra con el mismo tamaño de visualización que la original. Las imágenes se muestran más pequeñas. Es como si todo estuviese reducido en tamaño. Es una pagina de porfolio, con categorías de porfolio y todo esto. Puedes ayudarme? Sabes como podría solucionar esto? Muchas gracias! Saludos!
Hola Ludmila.
Lo que debe estar pasando es que los settings de las dos páginas no son iguales. Esto ya depende de la plantilla que estés usando. Lo que te recomiendo es abrir dos pestañas en tu navegador. Una con la página de la cual copiaste y otra con la nueva página creada. Luego irte al final que deben estar los settings de las páginas y colocar todo igual a la página original. También verifica que a la derecha tengas el mismo template de página escogido. Al hacer todo esto deberían quedarte igual. Si no, te recomiendo en este caso usar un plugin de DUPLICATE POST . Aunque la idea de este post es poder duplicar el contenido de una página en Visual Composer sin usar plugin. Si tienes dudas aun, escríbeme un correo y te ayudo. Carlos
Hola Carlos,
Excelente artículo, quería preguntarte si sabes cómo clonar desde Visual Composer solo una porción de una página, es decir, llevarte solo una porción o sección de la página para copiarla en otra de esa misma web.
Supongo que leyendo el código podremos seleccionar solo ese trocito que queremos. Lo que hago ahora es duplicar la página, eliminar con el editor lo que no quiero y dejar solo lo que me interesa y luego copiarlo tal cual has indicado tú.
Gracias y un saludo!
Hola Miguel, puedes hacerlo de dos formas:
1)Copiar toda la página, como explico acá en el Post , y luego en la nueva página eliminar lo que no quieres.
2)Ir al código, e identificar la fila que quieres copiar. En Visual Composer una fila empieza por el código: [vc_row] y termina con el código [/vc_row]
De esa forma, al copiar todo, incluyendo estos dos trozos de código, puedes copiar una sola fila específica o varias.
Luego vas a tu página , vas a modo clásico, texto, y pegas allí la nueva fila. Luego te vas al editor de Visual Composer y te aparecerá la nueva fila que puedes ubicar donde te haga falta. Es decir, la puedes mover o editar o lo que desees.
Espero te haya servido…
Muchas gracias Carlos! Conozco también Radip Composer y desde la propia columna, además de editar, clonar y borrar, te permite copiar ese código. Luego te vas a la página de turno, lo pegas y te sale solo la comuna seleccionada, la verdad es que es superfácil y no sabía si Visual Composer traía algo así para evitar «pegarte» con el código.
Gracias!!!
No lo conocía.. lo voy a buscar y probar. Un abrazo…
Genial, muchas gracias Carlos, pues yo no tenía ni idea de esto con el Visual composer, pues solo usaba Unyson ya que este tiene un boto de guardar plantilla. Me cayó como anillo al dedo.
Muchas gracias.
Que bueno que te sirvió de algo Cristian.
El Visual Composer también tienen la funcionalidad de guardar plantillas.
Lo uso frecuentemente cuando tengo que hacer web que tienen muchas páginas con estructuras similares.
Así que allí también encontrarás esa funcinabilidad.
Para mi Visual Composer es el mejor de los maquetadores de WordPress que están en el mercado.
Por algo es que viene incluido en la mayoría de las plantillas de pago para WordPress.
Un abrazo.
Carlos.
Hola! muuy bueno tu blog, empece hace poco con wordprees y te queiro hacer una consulta, ya que me pasa algo parecido.
tengo una pagina que la duplique con el pluggin duplicate page, pero cuando quiero modificar
los datos de esta nueva copia me modifica los de la original… es una web sobre productos y no quiero que lo de una seccion aparezca en la otra…
tenes idea de que estoy haciendo algo o que debo activar/desactivar?
mil gracias
Hola Dario, puede ser que estés haciendo algo mal.
Cuando duplicas una página con el plugin, te aparecerá de primero en la lista de páginas y te aparecerá como borrador.
Lo que tienes que hacer es darle a editar (esta que está en borrador) y lo primero que vas a hacer es cambiarle el título y luego cambiarle la URL.
Un poco más abajo del título aparece la URL y al lado un botón que dice editar. Le das allí y colocas la nueva url que este conforme al nuevo título de la página.
Luego de hacer esto, le das a publicar, y ya tienes la nueva página duplicada.
Luego editas lo que quieras cambiar y le das a actualizar.
Espero que te haya quedado más claro el procedimiento.
Carlos
Genial aportación, estoy empezando con wordpress y aunque la solución ahora me parece evidente no se me ocurría hasta leer tu artículo. Gracias!!
Gracias Pepo. Es asi… Pensando un dia me dije que me parecia una estupidez tener que cargar un plugin para realizar esta acción.
También se puede crear un template dentro de Visual Composer, si vas a realizar esta misma acción repetidamente.
Un gran abrazo y gracias por comentar.
Me encantó el truco, gracias!
De nada!
Estoy a la orden…